PHPプログラミング。入門、入門、超入門!開発環境の設定方法から掲示板の作り方までサンプルで学習する入門サイト |
PHP基本編データ受渡しと変数
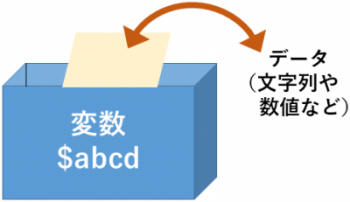
1. htmlとphpファイルの作成まず、ここで使うhtmlファイルとphpファイルを作成します。[Xamppフォルダ]→[htdocsフォルダ]→[pkpkisoフォルダ]で、ひな形ファイル「hina.html」を[Ctrl]+[c]してコピー。貼り付け[Ctrl]+[v]を2回すると2つ分コピーができますので、それぞれの名前を「kihon02.html」と「kihon02.php」に変更して下さい。そして、それぞれのファイルをテキストエディタ(Terapad等)で開いておきましょう。ファイルをテキストエディタにドラッグ&ドロップすると楽です。テキストエディタの取り扱いはPHP開発環境準備編・テキストエディタをご覧ください。2. 変数とは準備が整ったところでまずは「変数」について確認しましょう。「変数」は、PHPに限らずあらゆるプログラムにおいてなくてはならない重要なものです。「変数」と言っても「変な数」ではなくむしろ「変わる数」です。イメージとしては、データを一時的に入れておくために、ユーザーがプログラムの中で作るバーチャルな「箱」のようなもの。文字を入れたり、数値を入れたり、入れ替えたりなど自由にできます。ページを表示させるだけのHTMLのような言語以外のプログラムではおそらく必ずあります。うまく使うと非常に便利です。  SPONSORED LINK
変数には名前をつける必要があります。名前がないと、その箱が何を入れるための箱なのか、どの箱に何が入っているかなど分からなくなってしまいますよね。ですので必ず名前が必要。ただ名前の付け方にはルールがあります。PHPルールは次の通りです。
3. 変数のサンプルでは、変数がどのようなものかサンプルで確認しましょう。上で作成した「kihon02.php」をテキストエディタで編集します。次のように修正して下さい。<body>~</body>タグの中に<?php~?>を記入し、その中にPHPプログラムを入れる形です。タイトルも、後で使うので「基本02データ受信ページ」としています。なお途中の「$」(ダラー)は一般的なキーボードの上の方にある数字[4]キーを[Shift]を押しながらタイプして下さい。編集したら[Ctrl]+[s]で上書き保存しておきましょう。kihon02.php 説明します。まずphpプログラムの最初のところにある「$aisatsu='こんにちは';」について。これは「こんにちは」という文字列を、変数「$aisatsu」に代入しなさい、という意味になります。変数名は「$aisatsu」じゃなくても構いません。上で確認したルールに従えば、このプログラムを作成する人が自由に決められます。「$hello」でも「$konnichiwa01」でもOKです。 また最初の行には「=」(イコール)がありますが、数学の「=」(イコール)の意味とは違います。これは「右辺のデータを、左辺の変数に、代入しなさい(コピーして放り込みなさい)」ということを表しています。「左辺と右辺が等しい」という意味ではないので要注意です。 次はecho命令です。「echo $aisatsu;」とありますが、これは「変数$aisatsuの中身を表示しなさい」という意味になります。つまり、その前の行の「=」(イコール)で「$aisatsu」に放り込まれた文字列データ「こんにちは」を、ここでecho文で出力させているわけです。 ここで注意しなければならないのは、このecho文の変数「$aisatsu」は「'~'」で挟まれていないということです。もし「'$aisatsu'」と書くと、変数の内容が出力されず、「$aisatsu」という文字列が出力されることになります。変数の中身は、変数という箱に入っているわけですから、わざわざ「'~'」をつけなくても良いわけです。 SPONSORED LINK
処理内容が理解できたら実行してみましょう。実行方法はlocalhost経由で「kihon02.php」にアクセスします。「http://localhost/phpkiso/kihon02.php」です。もちろん毎度のことながらXamppを起動してあることが前提です(詳しくはPHP開発環境準備編・Xamppの起動、Xamppの設定をご確認下さい)。どうですか?「こんにちは」と表示されればOKです。うまくいかない場合はよく見直して下さい。  4. 変数の使い方上記のサンプルでは、文字列のデータを変数に直接代入する例を確かめましたが、別の変数から代入する場合や、文字列を結合する場合、数値を代入する場合などがあります。基本的な使い方を紹介します。●文字列を直接代入する場合 (変数$NAMAEに文字列「山田たろう」を入れる。文字列は「'~'」でくくる) ●変数から変数に値をコピーする場合 (変数$NAMAEの内容「山田たろう」を変数$nameにコピーする。コピーなので変数$NAMAEの内容はそのまま) ●文字列を結合して代入する場合 (変数$nameの中身「山田たろう」と「様」をピリオド「.」で結合し「山田たろう様」となったものを代入。この例では変数$nameに入れ直しているが他の変数でもよい。ピリオド「.」での結合は「変数と変数」や「文字列と文字列」でも可能) ●数値を直接代入する場合 (変数$NUMBERに30を代入。計算する数値はコーテーション「'~'」不要。文字として扱う場合は必要) ●計算して代入する場合 (変数$NUMの中身30と数値10から「30+30-10」を計算し結果の「50」を$NUMに代入。この例では$NUMに入れ直しているが他の変数でも可能) ●計算結果と文字列を結合して代入する場合 (文字列「金額:」と、計算式「$NUM*1.08」の計算結果を結合して$kingakuに代入。$NUMの中身が50なら計算結果は「54」となり「金額:54」という文字列が$kingakuに入る。計算式をピリオド「.」で結合する場合は計算式を丸カッコ()でくくる) ●変数の値を1増やす場合 (「$NUM=$NUM+1;」と同じ。$NUMの中身が数値50なら処理後は50に1が足されて$NUMは51になる。なお、変数の値を1減らす「$NUM=$NUM-1;」の場合は「$NUM--;」と書ける) 5. データ入力受付変数について理解できたところでデータ入力受付処理について確認しましょう。データ入力については、HTML復習編・入力フォームでやった<form>タグと、そのパーツとなる<input>タグや<textarea>タグを使って実現できます。そこでこのページの最初で作ったkihon02.htmlを以下のように編集しましょう。<body>~</body>タグの間に入力フォームを設置します。それからタイトルも「基本02データ入力ページ」としておきましょう。編集できたらブラウザでlocalhost経由で表示して下さい。 kihon02.html  説明します。まずデータ入力フォームですので、<form>~</form>タグで全体の大枠を設定しています。ポイントは、データ送信方式としてpostメソッドを指定し、データを渡す相手に「kihon02.php」というphpプログラムを設定していることです。 次に「お名前」のところ。<input>タグで、横幅半角30文字分のテキスト入力欄を作っています。この時、この入力データの識別名を「onamae」としているところも要確認です。 そして最後に<input>タグでこのフォームの送信実行(submit)ボタンと、フォームのリセット(reset)ボタンを設定しています。送信ボタンをクリックすると、<form>タグに指定したkihon02.phpが呼び出されて入力データが渡されることを想定しているわけです。 SPONSORED LINK
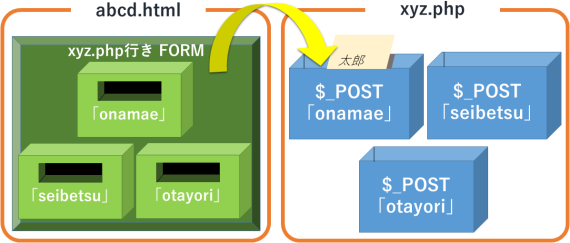
6. データ受信処理次に、kihon02.phpを編集していきます。次のように修正します。「_」(アンダースコアorアンダーバー)はキーボード右下隅のキー(日本語キーボードなら「ろ」と書かれたキー)を[Shift]を押しながら入力。「[ ]」(四角括弧)はキーボードの右端の方に上下に並んであります。kihon02.php(PHPプログラム部分のみ) 説明します。まず3行目までは上で確認した通り。「こんにちは」という文字列データを$aisatsuに代入してecho命令で出力しています。それから最後のecho命令も「さん」を表示しているだけですので問題ないでしょう。ダメな人は前のPHP基本編・文字列の表示を確認されたし。ここで重要なのは2番目のecho文。特にその中の「$_POST['onamae']」部分です。 この「$_POST」は、上ですでに確認した「PHPにあらかじめ定義されている変数」の一つで「postメソッドで送信されたデータを受け取る変数」になります。postメソッドは、ブラウザから入力されたデータを内部的にサーバーに送る方式。上で編集したkihon02.htmlで<form>タグに「method="post"」と指定していますので、データを受け取る側も当然postメソッドになります。 ところで「変数」は上で見たようにデータを入れるバーチャルな「箱」です。これは「$_POST」も同じ。PHPに最初から用意されている「$_POST」という箱があるわけです。そしてpostメソッドで送られてくるデータと同じ識別名がついた箱があれば、その中に対象データが放り込まれる、というようなイメージになります。なので「$_POST」に関しては、ポストと名前にあるように「郵便受け」で例えると理解しやすいかもしれません。  もちろん「郵便受け」には名前がついていますので、送信元で指定した名前と「郵便受け」の名前が一致すれば届きますが、一致しないと届きません。データ入力のkihon02.htmlの<input>タグのname="onamae"と、データ受信のkihon02.phpにある$_POST['onamae']の両方で「onamae」というデータの識別名が一致していることを確認して下さい。 編集が済んだら[Ctrl]+[s]で上書き保存して・・・試しに「kihon02.php」をlocalhost経由で表示してみましょう。どうですか?警告メッセージが表示されるはずです。 メッセージは「Notice: Undefined index: onamae in F:¥xampp¥hpdata¥phpkiso¥kihon02.php on line 12」のようなものだと思います。「Notice」なので完全エラーじゃないけど注意すべしということ。この意味としては「kihon02.phpというファイルの12行目に出てくるonamaeという名前が定義されてないんだけどいいのか?」という感じ。要は「$_POST['onamae']」の「onamaeという郵便受けはカラなんだけど表示するの?」と言っているわけです。 カラの理由はもちろんデータが送られてないから。というわけで「kihon02.php」を突然ブラウザで表示しようとするのではなく、データ入力ページ「kihon02.html」を開き、以下のようにテキスト入力欄に適当に入力して送信ボタンをクリックします。もちろん、localhostの仮想サーバー経由です。  どうでしょうか?データが受け渡されて以下のように「kihon02.php」に表示されましたか?表示されない場合はよく見直しましょう。間違いがなければうまくいくはずです。  SPONSORED LINK
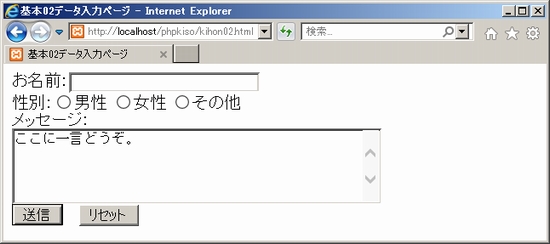
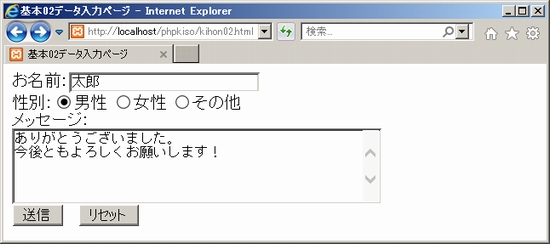
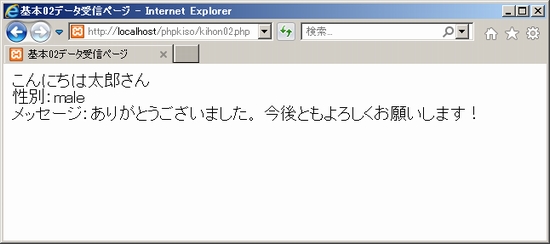
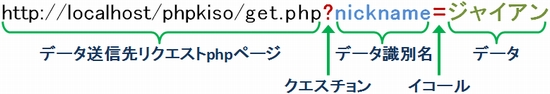
7. その他のデータ入力部品データ入力部品はもちろん他にもいろいろあります。比較的よく使うのはラジオボタンや長文を入力するテキストエリアがあります。ここではこの2つの動作を確かめましょう。まずデータ送信側ページkihon02.htmlに、以下サンプルの入力部品を追加して下さい。もちろん<form>~</form>の間です。あと入力欄の後に送信ボタンが来た方が良いので、送信ボタンの前ぐらいにタグを設置するのが良いと思います。kihon02.html(追加部分以外は省略) 意味は分かりますか?まず<input type="radio">はラジオボタンです。3つの<input type="radio">があり、それぞれ入力データvalueが「male」「female」「others」となっていますが、いずれも共通の名前「seibetsu」が設定されておりますので、ひとカタマリのラジオボタンとして処理されます。なお、タグの外側にある「男性」「女性」「その他」はブラウザ上の表示設定です。 またその下の「メッセージ」は<textarea>つまり複数行入力可能なテキストエリアになります。ここでは「otayori」という名前がつけられ、「ここに一言どうぞ。」という初期表示データが設定されています。 それぞれのデータの識別名ですが、当然ながら入力データによって異なる名前を付ける必要があります。seibetsu(性別)のデータがotayori(お便りメッセージ)として届いたり、逆になったりしたら困ります。表示は次の通りです。  続いてデータ受信側PHPプログラムkihon02.phpを修正しましょう。定義済み変数$_POSTを上でやったのと同じように使います。どのようにすればよいか?kihon02.phpの<?php~?>の間。前に作った「~さん」を表示するecho命令の後に以下のサンプルを追加して下さい。 kihon02.php(追加部分以外は省略) 解説します。まずecho命令で<br>タグや「性別:」「メッセージ:」などが表示されるのはすでに問題ないと思います。また$_POSTでデータを受信しています。その際、送信元のhtmlに設定されたデータ識別名称「seibetsu」「otayori」を指定する必要があります。 それでは表示してみましょう。ただこの「kihon02.php」にいきなりアクセスしてもダメです。$_POSTにデータが入っていないとエラーが表示されます。まず「kihon02.html」にアクセスしてデータを入力し、送信ボタンをクリックして「kihon02.php」にデータを渡さなくてはなりません。 というわけで次のように適当にデータを入力して「送信」実行してみてください。うまくいけば「kihon02.php」画面に入力したデータが下のイメージのように表示されるはずです。   試してみて気づいた人もいると思いますが、上記の出力イメージにもある通り、テキストエリアで入力した際にはあった「改行」が出力時にはなくなっています。それは入力時に入力したエディタでの「改行」がHTML用の改行である<br>になっていないからです。実際にはPHPプログラムでこれらを置き換え処理すれば良いのですが、この方法についてはまた後の資料で確認します。今はこれでOKです。 それから他にも入力フォームにはチェックボックスがあります。ただチェックボックスは複数選択を想定しているため、届くデータが複数でかつ増減する可能性があり、取り扱いが難しいんです。例えば「好きな季節」を選ぶチェックボックスでは「春だけ」を選ぶ人もいれば、「秋・冬」を選ぶ人や、全部を選ぶ人もいるでしょう。その場合、送られてくるデータは1つ~4つまで変化します。実はこれを受け取るためには「配列」という特殊な変数を使う必要があります。というわけで、チェックボックスからのデータ送受信については、PHP基本編・配列のところで確認します。 8. postメソッドとgetメソッドここまで、postメソッドによるデータの受け渡しを見てきましたが、もう一つ。getメソッドという方法もあります。これについても確認しましょう。postメソッドは、<form>タグとその他のデータ入力部品を使ってデータを送る方法だったのに対し、getメソッドは、URLを使ってデータを送る方式になります。サンプルを見てみましょう。試す場合は、上でやったのと同じように、ひな形ファイルhina.htmlを2回コピペして、それぞれをget.htmlとget.phpと名前を変更し、エディタで開いて編集しましょう。 get.html get.php 少し解説します。まず「get.html」では、<a>タグを使ってget.phpにリンクを設定しています。ここで、href属性に「get.php?nickname=ジャイアン」と指定されていることを確認して下さい。つまり、リンクから「get.php」にアクセスする際に、その後ろに「?nickname=ジャイアン」すなわち「?」マークと「nickname」という識別名、「=」(イコール)でつないで、データ「ジャイアン」を設定している、ということです。あるいは「渡すデータとその識別名をくっつけて送信先ページを呼び出している」という方が分かりやすいかもしれません。以下イメージで書き方を確かめましょう。上記サンプルでは相対パスで書かれていましたので「http://localhost/phpkiso/」は省略されていましたが、フルパスで指定すると以下のイメージのようなURLになります。もちろんURLですので、<a>タグを使ってリンクを張っても、ブラウザからデータを含めたURLを直接打ち込んでも、送信先phpにデータを渡せます。  SPONSORED LINK
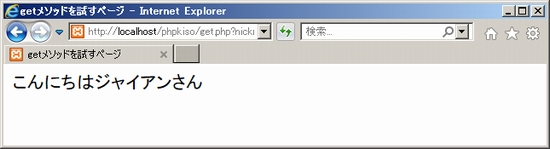
一方、「get.php」では、「$_GET['nickname']」というものが使われています。どこかで見たぞ、と思いましたか?そうです、postメソッドと同じ形式です。postメソッドが「$_POST」なので、本当にpostをgetに変えただけになっています。さらには使い方も同じ。getメソッドで送られたデータは、「$_GET['データ識別名']」によって受け取ります。もちろんデータ識別名は、送り元と合わせる必要があります。 それではこれをサーバーlocalhost経由で実行しましょう。送り元の「get.html」では「ゲットを試す」というリンクがあるだけ。リンクをクリックすると「get.php」に展開し「こんにちはジャイアンさん」と表示されます。   このときget.phpが表示されたブラウザのURLを見てください。「~get.php?nickname=ジャイアン"」と表示されていませんか?URLで送る方式ですので、何を送ったかが見えてしまっているというわけです。 では、getメソッドで複数のデータを送りたい場合どうするか?以下のサンプルのようにします。「&」でつなげて「データ識別名=データ」を書くだけ。つまり、「?nickname=ジャイアン&nenrei=10&danjo=男」という感じ。サンプルでよく確かめて下さい。 get.html(基本タグは省略) get.php(基本タグは省略) 間違いがなければ以下の通り出力されます。URLにもデータがチラっと見えてますね。自分の手で試してみましょう。  練習問題このページで用いたファイルkihon02.htmlとkihon02.phpを使い、以下の課題に取り組みましょう。
>>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK