PHPプログラミング。入門、入門、超入門!開発環境の設定方法から掲示板の作り方までサンプルで学習する入門サイト |
HTML復習編入力フォーム
データ入力フォームの設置PHPの前提となるHTMLと言えば入出力機能を実現するフォーム部品も重要です。テキストを入力したり、チェックボックスをチェックしたりというやつです。これには、入力フォームの大枠を作る<form>タグと、そのパーツとなる<input>タグや<textarea>タグがあります。<form>タグ まず<form>~</form>タグです。これは、ウェブページからの入力を受け付け、サーバーにデータ送信する機能を作るための大枠となるタグです。よくform(フォーム)じゃなくてfrom(フロム)と間違う人がいるのでスペル注意です。ただ、これだけでは何もできません。データ入力部品のタグとセットで初めて機能します。イメージとしては、ポストの「箱」のような存在でしょうか。ポストの箱はあるのにハガキを入れる投入口がない、みたいな(普通ありえませんが)。それだけでは何も役に立ちません。一応書き方としては次のように書きます。 簡単に説明すると、method属性はデータをサーバーに送る方式を表しています。postメソッド(送信データを内部的に=見えないように送るやり方)とgetメソッド(送信データをURLにくっつ行けて送るやり方=URLなので見える)がありますが、ここではpost形式が指定されています。それからaction属性では、このフォームでサーバーに送られたデータをどのプログラムに渡すかを指示しています。このサンプルでは「hogehoge.phpというPHPプログラムに渡しなさい」と書かれています(hogehoge.phpは説明のために書いたもので実際には存在しません)。もっと詳しく知りたい方はフォームタグについてをご覧下さい。 SPONSORED LINK
入力部品の組み込み<form>タグだけではただの箱。データ入力を実際に受け付ける「テキスト入力欄」とか「選択チェックボックス」とかを作らないと意味はありません。そこで続いて<input>タグと<textarea>タグについて確認します。<input>タグ <form>~</form>タグに設定するデータ入力部品として欠かせないのは<input>タグです。type属性を指定して、1行テキストやラジオボタン、チェックボックス等を設定します。それからデータ送信を実行するサブミットや入力データを消すリセットボタンもあります。基本的には次のように書き、終了タグはありません。
SPONSORED LINK
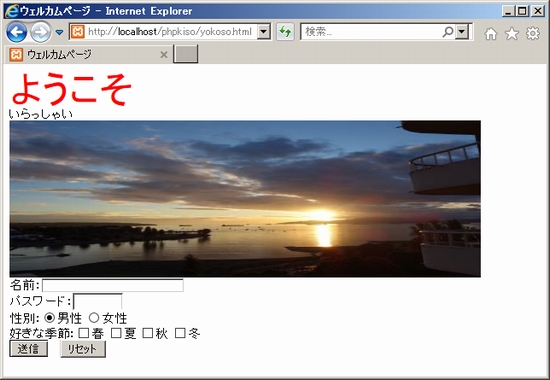
それでは実際にやってみましょう。前ページに続いてphpkisoフォルダに作成したyokoso.htmlをテキストエディタ(Terapad等)で開いた状態で、上で表示させた画像の下に次のHTMLを入力して下さい。ポイントは、<form>~</form>タグの間に<input>タグを挟み込むこと。はみ出すとそのデータは送信されませんのでご注意を。以下、入力が大変なら、以下のHTMLを[Ctrl]+[c]でコピーして[Ctrl]+[v]で貼り付けても構いません。 説明します。<form>タグの設定は先と同じです。2行目「名前」の段は「namae」というデータ名で半角30文字分のテキスト入力を求めるタグ。3行目「パスワード」の段は「pass」というデータ名で半角6文字分のパスワード入力を求めるタグです。 4段目「性別」はラジオボタン(唯一選択)で男性「M」か女性「F」のデータを選ばせるために、2つの<input>のradioタイプを使い、共通のデータ名「seibetsu」と設定しています。その下の「好きな季節」はチェックボックス(複数選択)で春・夏・秋・冬のデータを選ばせるために、4つの<input>のcheckboxタイプを使い、共通のデータ名「kisetsu」となっています。 下から4段目は「送信」と表示されたサブミットボタン(このform全体を実行するボタン)と、その下の段で入力をクリアする「リセット」ボタンを設定しています。そして最後、内部(隠し)データ送信のtype="hidden"で「bango」というデータ名のデータ「id1920325」を送るよう指定しています。 うまくいけば以下のように表示されるはずです。追加されたのは下部の入力フォームです。HTMLとの対応をよく確かめて下さい。<form>タグのhogehoge.phpは先にも述べた通り説明のためのもので存在しませんので「送信」ボタンをクリックしてもエラーになるだけです。また内部(隠し)データ送信のtype="hidden"は、内部的にデータを送るためのものですのでブラウザ上は表示されません。詳細はインプットタグを見て下さい。  SPONSORED LINK
<textarea>タグ 複数行にわたるような長文のテキストの入力を受け付けるために<textarea>タグがあります。<input>タグと違って終了タグがあり、<textarea>~</textarea>の間にデータを設定します。また、入力領域の縦横サイズを指定するなど下表のような属性があります。
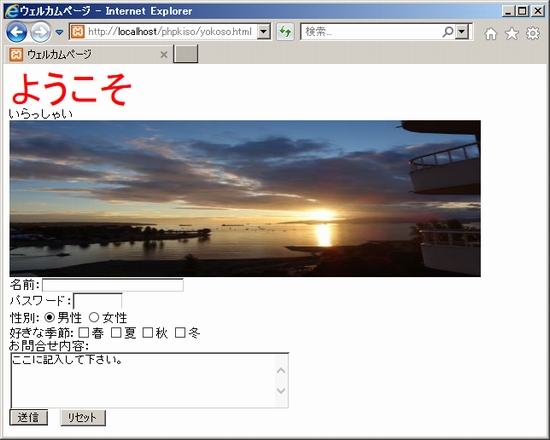
というわけで、テキストエディタでyokoso.htmlを編集してテキストエリアを作ってみましょう。次のHTMLサンプルでは、先の<input>タグのサンプルを使って、チェックボックスと送信ボタンの間にテキストエリアを設置しています。中段より少し下あたり。「お問い合わせ内容:」としてテキストエリアを設定し、データの識別名を「otoiawase」、横幅を半角文字数で50文字分、高さを5行分と指定しています。<textarea>~</textarea>もフォーム部品ですので、<form>~</form>の間に設定する必要があります。どこに追加されたかよく見て下さい。<textarea>やその他データ入力部品についてはこちらも参考にして下さい。 続いてウェブデザインにも使える表とリンクの作り方を確認します。 >>次のページへ進む
 >>次のページへ進む
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ページのトップへ戻る
SPONSORED LINK