PHPプログラミング。入門、入門、超入門!開発環境の設定方法から掲示板の作り方までサンプルで学習する入門サイト |
HTML復習編ひな形HTML
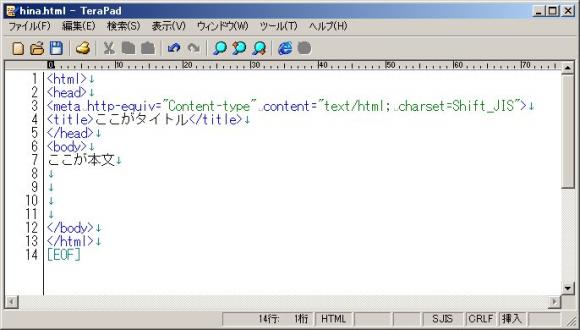
基本タグとひな形ファイルHTML文書の内容は、もちろん作成するウェブページによって変わりますが、「基本タグ」の部分は同じです。「基本タグ」というのは、どんなウェブページでも書かなくてはならない共通のタグのこと。以下の画像を見て下さい。HTML文書というのは、このような共通の「基本タグ」があって、その中に各ページのタイトルや本文や表示する画像などを入れ込んでいくという「つくり」になっています。それならば、ということで、この「基本タグ」を「ひな形ファイル」として保存しておき、コピーして使えるようにしておくと、いちいち「基本タグ」を入力しなくて済むので便利です。  イメージわかない人は・・例えば、年賀状を思い出して下さい。誰に出しても同じ「あけましておめでとうございます」や「自分の住所氏名」の部分は、あらかじめ印刷(コピー)しておいて、「相手の住所氏名」と「個別のメッセージ」だけ手書きで書き加えたりしますよね。いちいち全部書くのは面倒だからです。ひな形ファイルの「基本タグ」は、この年賀状の「あらかじめ印刷しておく共通部分」と同じことです。 SPONSORED LINK
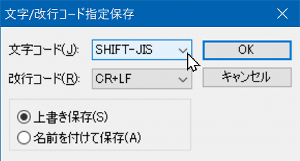
それではさっそく作りましょう。まずはTerapad.exeファイルをダブルクリックしてTerapadを起動します。開いたら、以下のテキストエリアの領域をすべて選んでコピーして、Terapadに貼り付けます。いわゆるコピー&ペースト、略称「コピペ」です。 貼り付けができたら、文字コードを指定して保存しておきましょう。TeraPadのメニューバーの「ファイル」から「文字/改行コード指定保存」を選択します。すると小さいウインドウが表示されますので「文字コード」を「SHIFT-JIS」として「OK」ボタンを押します。  すると「名前を付けて保存」画面が表示されますので、ファイル名を「hina.html」として、すでに作成してある作業フォルダ「phpkiso」の中に保存しましょう。phpkisoフォルダは、準備編ですでに導入済みのXamppフォルダ内のhtdocsフォルダの中に作成しました(詳しくは準備編を参照)。 ひな型ファイルをこのように設定しておけば、新しいファイルを作るたびに文字コードを変更する必要がありません。なお、ひな形ファイルの名前は何でもいいのですが、この資料では一貫して「hina.html」としています。 また、この資料では文字コードを「SHIFT-JIS」としていますが、Unicodeを使いたいという人は、上記のひな形ファイルの「charset=Shift_JIS」を「charset=utf-8」に書き換えた上で、「文字/改行コード指定保存」で文字コードを「SHIFT-JIS」ではなく「UTF-8N」に変更します。また以降のサンプルもすべて同様に文字コードを読み替えて下さい。特にこだわらない人は、資料の通り「SHIFT-JIS」のまま進めましょう。 基本タグの概要上でも説明しましたが、基本タグとは、ウェブページの表示を決めるHTMLファイルに共通するタグの集まりです。ひな形ファイルをコピペして使えば、内容についてはほとんど意識する必要はありませんが、ざっくりその内容を確認しておきましょう。上のHTML文書の基本タグの意味は、以下のようになっています。
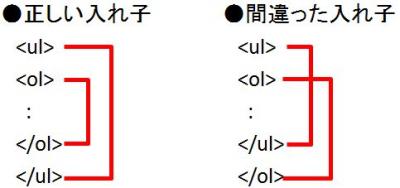
また、開始タグと終了タグのある別のタグ同士は、入れ子状態になり、入れ子が外れることはありません。開始タグと終了タグの関係をよく確かめることを忘れないようにしましょう。 もう一つ。titleタグやbodyタグに設定された「ここがタイトル」とか「ここが本分」といったコンテンツ以外のプログラム部分は基本的に半角英数記号になっていることを確認して下さい。プログラミングでは、一般に、表示するコンテンツ以外は、基本的に半角英数記号を使って書きます。例えば、基本タグの中の「<body>」タグは「<body>」と書いてはダメです。それから「<meta http-equiv=・・」のようにタグの中にある空白が「<meta http-equiv=・・」となってはやはりダメです。違いがわかりますか?空白は見えないのでわかりにくいですが、文字や記号、空白が全角になってはダメです。全角と半角の文字の違いに注意して下さい。  次にXammpで仮想サーバーを起動してウェブページ(HTMLファイル)を表示してみましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK