PHPプログラミング。入門、入門、超入門!開発環境の設定方法から掲示板の作り方までサンプルで学習する入門サイト |
PHP開発環境準備編「じゃさっそくPHPプログラミングを始めるぞ!」と思った人すみません。PHPプログラミングをするためにはいくつか準備が必要なんです。そこでこの「PHP開発環境準備編」では、以下のメニューについて確認します。なぜ開発環境を整える必要があるのかを確認したうえで、開発環境を実現するためのXamppの概要と設定方法、開発ファイルを管理するフォルダ、プログラミングで使うテキストエディタについて見ていきます。 開発環境について
PHPには準備が必要HTMLやCSS、Javascriptを学ぶ際には開発環境を作る必要はありません。これらはクライアント(パソコンのブラウザ)で処理される言語だからです。作成したファイルをブラウザで表示すれば、結果がすぐに確認できます。SPONSORED LINK
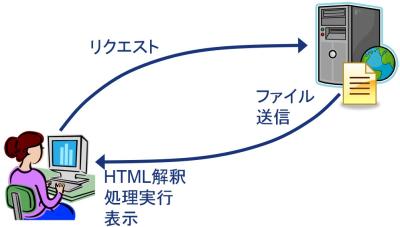
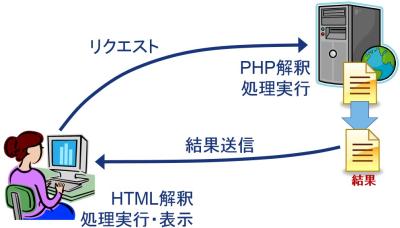
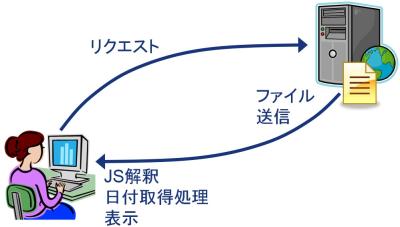
皆さんがブラウザでウェブページを閲覧するとき、ブラウザはサーバーに対し、HTMLやCSS、Javascriptなどのファイルを送信するようリクエストを送ります。ウェブサーバーは、そのリクエストを受け取ると、要求されたHTMLやCSS、Javascriptファイルをそのままクライアントに送信します。クライアントでは、受け取ったファイルのHTMLやJavascriptは「ブラウザが処理」して、結果を表示しています。 その意味では、より正確には、パソコンにインストールされているブラウザが開発環境になるので、それ以上に開発環境を整える必要がない、ということができます。  PHPはサーバーで処理されるしかしPHPは、クライアントからリクエストがあると、HTMLやJavascriptのようにファイルがそのまま送信されるのではなく、「サーバー側で処理」され、その結果のみがクライアントに送信されます。つまり、HTMLやJavascriptのファイル(~.htmlや~.js)は、サーバーにあるファイルとクライアントに届いたファイルは同じものですが、PHPのファイル(~.php)は、サーバーにあるファイルとクライアントに届いたファイルは違うものになります。 あくまでもイメージですが、HTMLの場合、サーバー上に「3+4」というデータがあるとすると、ブラウザで表示した場合もそのまま「3+4」と表示されますが、PHPの場合は、サーバー上で処理され、その結果の「7」だけがブラウザに送られて表示される、というような感覚です。  日付処理の例で考える例えば、ウェブページにアクセスすると現在時刻を表示する、という処理を考えた場合、Javascriptを使って実現する方法と、PHPを使って実現する方法があります。SPONSORED LINK
Javascriptを使う場合、プログラムはサーバーではなく、ブラウザで処理されますので、ブラウザがインストールされたパソコンの時刻がウェブページに表示されます。パソコンの時刻設定が間違っていれば、その間違った時刻が表示されます。 一方、PHPを使う場合は、プログラムはサーバーで処理されます。ブラウザには、その結果が送られてきますので、パソコンに間違った時間が設定されていても、サーバーの時間が表示される、ということになります。   仮想サーバーで開発するとはいえ、開発環境を整えるためにサーバーを準備したり、開発途中のPHPプログラムをイチイチアップしたりするのは面倒です。不具合のあるプログラムをアップして問題が起きるのも避けたいところ。そこで、開発作業するパソコンの中に、仮想のサーバーを作って、パソコンで開発→仮想サーバーで動作確認→パソコンで修正→仮想サーバーで動作確認→パソコンで修正→・・・繰り返し・・・→仮想サーバーで完成確認(→完成したら実際のサーバーに公開)、という形で開発を進められると便利です。つまり、以下のようなイメージです。  というわけで、次に仮想サーバーを構築する方法を確認しましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK