PHPプログラミング。入門、入門、超入門!開発環境の設定方法から掲示板の作り方までサンプルで学習する入門サイト |
HTML復習編表とリンク
表を作るタグPHPの前提となるHTMLの確認。続いては表を作るタグです。そこでまずは新たなHTMLファイルを作りましょう。Xamppフォルダ→htdocsフォルダ→phpkisoフォルダとたどり、前に作ったひな形ファイルhina.htmlをコピーします。エクスプローラーでhina.htmlを選択、キーボードで[Ctrl]+[c]でコピー、[Ctrl]+[v]で貼り付けます(他の方法でも構いません)。「hina - コピー.html」のようなファイルができたら名前を「table.html」と変更します。変更したら、table.htmlをテキストエディタ(Terapad等)で開きます。開いているテキストエディタがあれば、table.htmlをその上にドラッグ&ドロップすると簡単に開けます。さて、表を作るタグの説明です。テキストエディタで開いているtable.htmlをよく見て、<body>と</body>の間に以下のタグを書き込んで下さい。少し長くてゴチャゴチャしてますが、頑張って書きましょう。コピペしても良いですが、一つ一つ意味を考えながら自分で書いてみると理解が進むはずです。それから以下のサンプルには書いていませんが、ついでですのでタイトルタグも修正します。<title>~</title>内の文字を「テーブルページ」としておきましょう。 説明します。HTMLで表を作るときに使うのが<table>タグです。基本的な構造は、<table>~</table>で表全体を指定し、その中に<tr>~</tr>で表の行(段)を設定し、その各行(段)に<td>~</td>でセルを配置します。1行目(最上段)は、その列の項目名であることがありますが、そのような場合は、通常行(段)の<td>~</td>の代わりに、<th>~</th>を使うと、表の項目名らしく太字表記・中央寄せになります。<th>~</th>は必ず使わなくてはならないわけではなく、他の行(段)と同じでよい場合は、<td>~</td>で構いません。なお「border="1"」は「枠線の太さ1」の意味です。 SPONSORED LINK
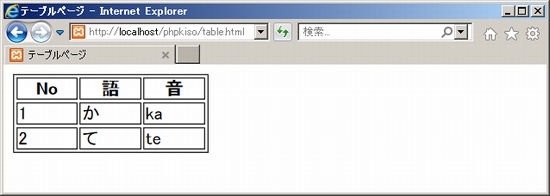
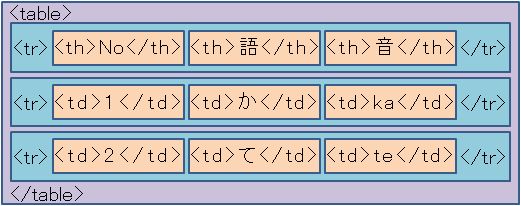
そして入力できたら[Ctrl]+[s]で上書き保存して、ブラウザでhttp://localhost/phpkiso/table.htmlにアクセスします。前にも書きましたが作成したHTMLファイルをダブルクリックしたり、Terapadを使っている場合はTerapadツールバーのIEで開くボタンを使わないようにして下さい。Xamppを使って仮想サーバーlocalhostを経由して表示させましょう。 うまくいけば以下のような表が表示され、タブやアクティブバーの表示が「テーブルページ」となるはずです(以下の画像は見やすいように少しセルを広めにしてあります)。うまくいかない場合は、目を皿にして入力に間違いがないか確認して下さい。  この結果と上の<table>タグの対応関係、わかりますか?対応関係について以下の図でも確認して下さい。なお図中の<table>タグの中のborder属性などは省略してます。  基本的な表の作り方はこの通りですが、複数のセルをまとめて一つのセルにしたり、背景色や背景画像を設定するなど、他にもいろいろな設定が可能です。それから<table>タグは、表を作るだけでなく画面内の配置を設定する場合にも使われることがあります。詳しくは表を作る<table>タグを参考にして下さい。 リンクの設定ウェブでもう一つ大事なことと言えばリンクです。そもそもリンクはハイパーリンクの略で、ハイパーリンクで関連づけられたテキストがハイパーテキスト。HTMLとはハイパーテキストの記述言語という意味なので、リンクはHTMLの最も大事な機能ということです。それでは、上で作った「table.html」をテキストエディタで開き、すでに作成した表の下に以下のようなタグを書きましょう。 ここではリンクを張る<a>~</a>タグを使っています。href属性はジャンプ先のファイルやURLを指定します。ここでは前に作った「yokoso.html」つまり「ウェルカムページ」に飛ぶように指定しています。 SPONSORED LINK
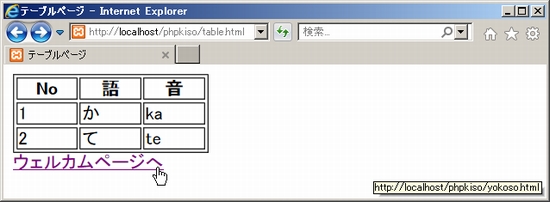
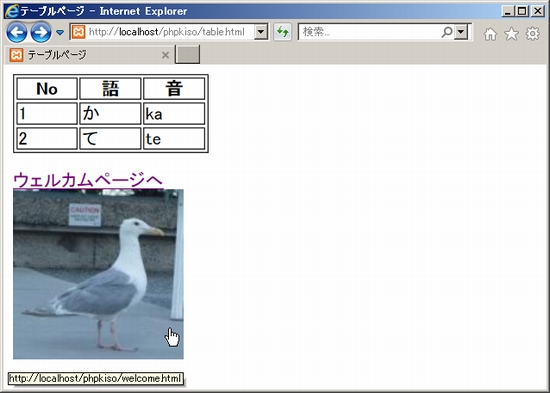
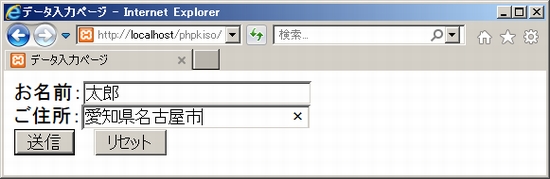
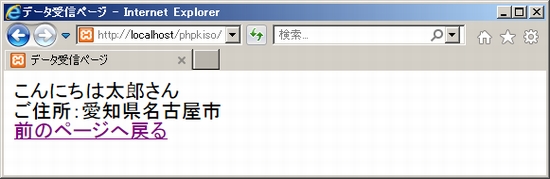
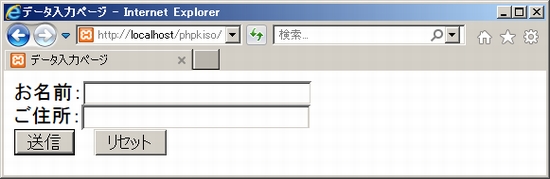
入力が終わったら[Ctrl]+[s]で上書き保存してブラウザの表示を更新してみて下さい。先に作った表の横か下に「ウェルカムページへ」とリンクができているはずです。  このようなリンクは文字だけではなく画像にも張ることができます。画像をクリックしたらジャンプするってよくありますよね。練習用の画像をこちらからダウンロードして下さい。右クリックして「ファイルに保存」を選び、phpkisoフォルダに保存します。画像ファイルの名前は変更せず「p02.jpg」のまま保存です。ついでに先ほどのリンクにも改行を入れて見やすくしましょう。 今回は見やすくするため複数個所に改行の<br>タグを入れてあります。その上で「ウェルカムページへ」のリンクの下に、<img>タグを挟むように<a>~</a>タグを設定し、href属性でジャンプ先は同じyokoso.htmlを指定しています。 できたら[Ctrl]+[s]で上書き保存してブラウザを更新してみましょう。「ウェルカムページへ」というリンクの下に画像が表示されますが、この画像をクリックしてもyokoso.htmlにジャンプするようになっています。  うまくできましたか?できないときはどこかにミスがあるはずですのでよく確かめましょう。 リンクについては単に別ページにジャンプするだけでなく、ブラウザの別のウインドウを立ち上げて表示する設定や、同じページ内の特定の位置にジャンプする方法などがあります。関心がある人はリンクの<a>タグにも情報があります。 リンクの問題と工夫ページ間のリンクはこのように<a>タグを使います。でも、今後PHPでデータの入出力のある仕組みを作っていくと問題が起きることがあります。それは、<a>タグのhref属性に入力ページのURLあるいはhtmlファイル名を設定して入力ページに戻るリンクを作った場合に起きます。そのリンクをクリックして元の入力ページに戻ると、入力したはずのデータが消える、という問題です。具体的には次のような状況です。1. データを入力して送信  2. 次のページに展開して「戻る」リンクで戻ると・・・  3. データが消えてしまう  この原因は何か?それは<a>タグのhref属性に入力ページのURLあるいはhtmlファイル名が設定されているからです。そのようなリンクをクリックすると「元のページに戻る」というよりも、「href属性で指定された新たなページに展開する」ということになるわけです。新しくアクセスしたページですからデータが入力されているはずはありません。 SPONSORED LINK
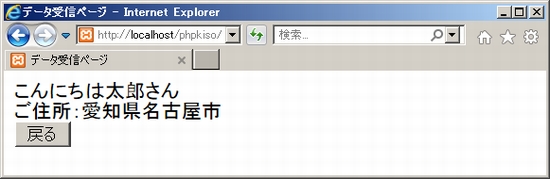
というわけで、こうなることを防ぐための手段として、Javascriptのhistory.backという関数を使います。要はブラウザのアクセス履歴をたどって一つ前のページに戻るという方法です。「Javascriptなんてわからん!」と思うかもしれませんが安心して下さい。以下のように<a>タグを記述するだけでOKです。 あるいは、<a>タグではなく、「戻る」ボタンを設置することもできます。この場合は、<form>タグと<input type="button">タグを使って次のように記述します。下の画像はボタンにしたイメージです。  これらを使うと、展開したページからデータ入力ページに戻る際に、入力したデータが消えないようにすることができます。これだけのことなので、必要になったら思い出して、上記からコピペして利用すれば問題なしです。 というわけで、ここまでHTMLの基本についてざっと説明してきました。もちろんHTMLはもっといろいろありますが、この資料でPHPを学ぶ上で必要なところは一応カバーしたかと思います。いや、足りないところがあるかもしれません。もし詳しく勉強したい、調べたいという場合は、姉妹サイトの「HTML5とCSS3 入門、入門、超入門」(旧サイト:「HTMLとCSSで作るWebサイト作成入門」)を見て下さい。ウェブ色見本やウェブフォント見本もあります。 というわけでいよいよPHPプログラミングに入っていきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK